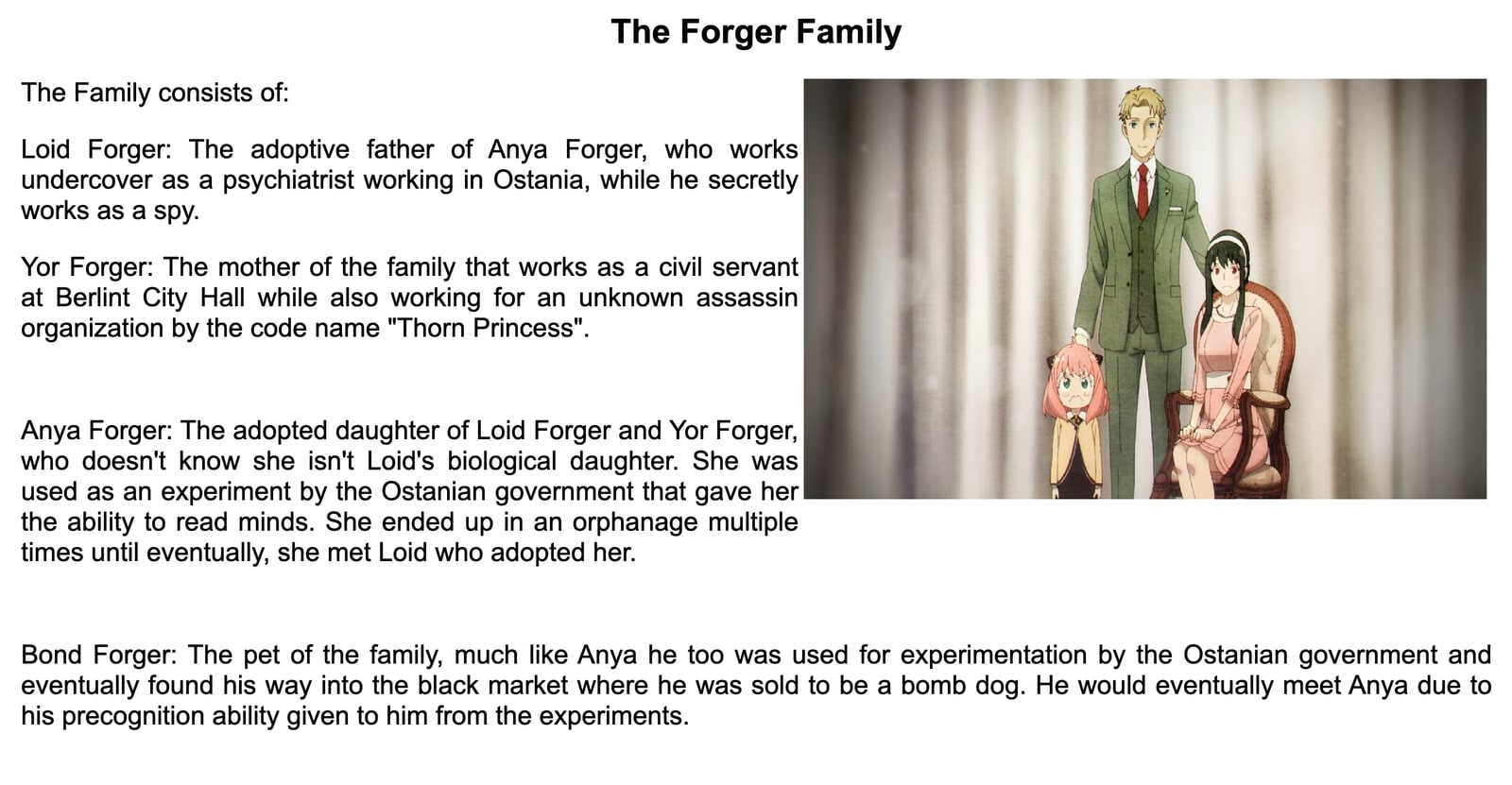
How do you make a layout with pictures down one side of a page matched up with paragraphs on the other side? | CSS-Tricks - CSS-Tricks
I have two HTML images side by side, how do I add two paragraphs of text centralized under each image? - Quora

Inclusion image on left side and text on the right side using Markdown in Jekyll site? - Help - Jekyll Talk