
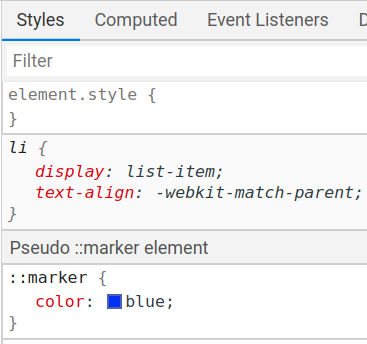
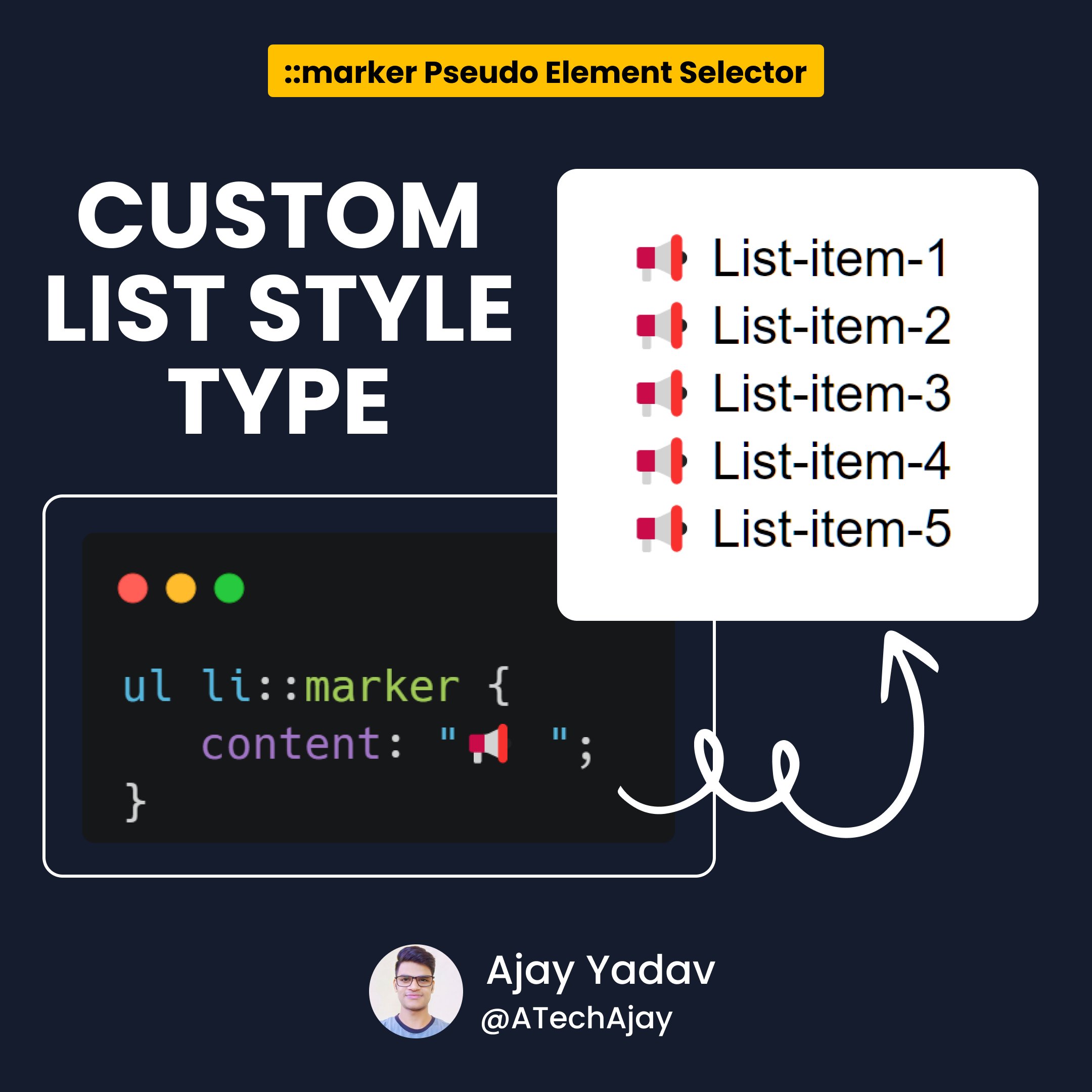
Ajay Yadav on X: "💚 CSS Tip We can also change the type of list style using the ":: marker" pseudo-element selector. Code ⬇️ https://t.co/QLVFAjaOSH" / X

Pratham on X: "CSS Pro Tip 🎨 Use ::marker selector for changing the marker's style of list items https://t.co/u4RgS3ndbE" / X